




ひょっとするとこれまで皆さんの印象には
なかったかもしれませんが、
実は私たちユーザベースは、個性豊かなエンジニアが
数多く在籍するテックカンパニーでもあります。
そんな私たちにとって、
エンジニアの成長はとても大切なテーマ。
これまでも、そのポテンシャルを
最大限に引き出すため、試行錯誤を重ねてきました。
新たな技術導入の背中を押すマネジメント。
現場のスピード感を重視したチーム組成。
欲しいタイミングで入る、的を得たフィードバック。
個人目標に対するクリアな評価システム。
これらの根底にあるのは、
エンジニアヘの愛。
そしてリスペクトです。
唯一無二の強いプロダクトを生み育て、
触れた人々の創造性を解放し、世界を変える。
その源は、一人ひとりのエンジニアに他なりません。
だからこそ私たちは、エンジニアの自発的な挑戦を尊重し、
彼らが「やりきれる」環境を追求していきます。
エンジニアの伸びしろは、環境で変わる。
この信念を胸に、今日も180名を超える仲間たちと、
エンジニアの成長のためにできることを考え、
その取り組みを発信していきます。
Our Tech Culture
ユーザベースのビジネスを支える2つの開発組織
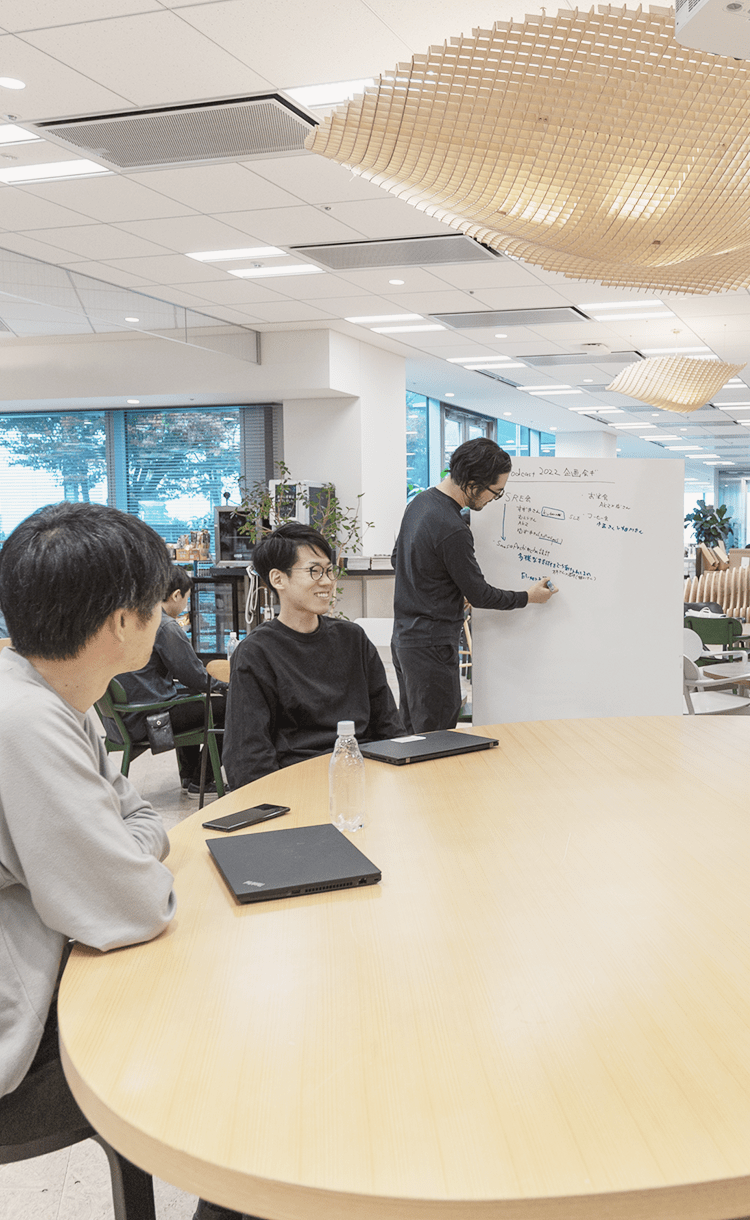
Work Environment
働く環境
ユーザベースはメンバーの自主性を大切にしています。
一人ひとりが自分らしく自由に働き、個人の挑戦と成長をサポートができるよう、
様々な制度やチーム運営を導入しています。
Long Vacation制度

毎年、冬季休暇を除く期間に前期、後期にそれぞれ連続した7日間の休みを取得できる制度です。
フェアネスを重視した
評価制度

エンジニアが評価基準を作成し、評価・FBのサイクルもエンジニアが運用しています。
グループ内副業制度
「DIVE」

ユーザベースグループ内の所属チームを超えた挑戦を後押しするための制度です。