こんにちは。SPEEDA開発チームの佐藤です。
今回はAndroid Studioに入門しようということで、
初心者向けに簡単な使い方から、今回は主にUI部品・レイアウトについて紹介したいと思います!
Android Studioとは?
JetBrains社のIntellJ IDEAをベースとしたAndroidアプリ開発のための統合開発環境で、
Windows、Mac、Linuxなど複数の環境向けに用意されています。
まずはAndroid Studioをインストールして環境を設定しておきましょう。
developer.android.com
初期プロジェクト作成
インストールしたAndroid Studioを起動してください。このような画面がでますので、
Start a new Android Studio Projectを押してください。

そのあとテンプレートを選ぶ画面が出てきますので、
Empty Activityを選択してください。
(※テンプレートにはナビゲーションが下部についたものや、
フローティングアクションボタンが右下に表示されたものなど、様々なパターンが用意されています!
説明は省きますが、自分が作りたいアプリに近いテンプレートを選ぶことができるようになっています)

あとは写真のようにプロジェクトに名前を付けて、
適当なフォルダを指定すれば初期プロジェクトは完成です!
ちなみに開発言語を選ぶこともできて、ひとまずJavaになっていますがKotlinも選べますので、
好きな方で開発できます!

動作確認の方法
次にレイアウトとUI部品について紹介したいと思います。
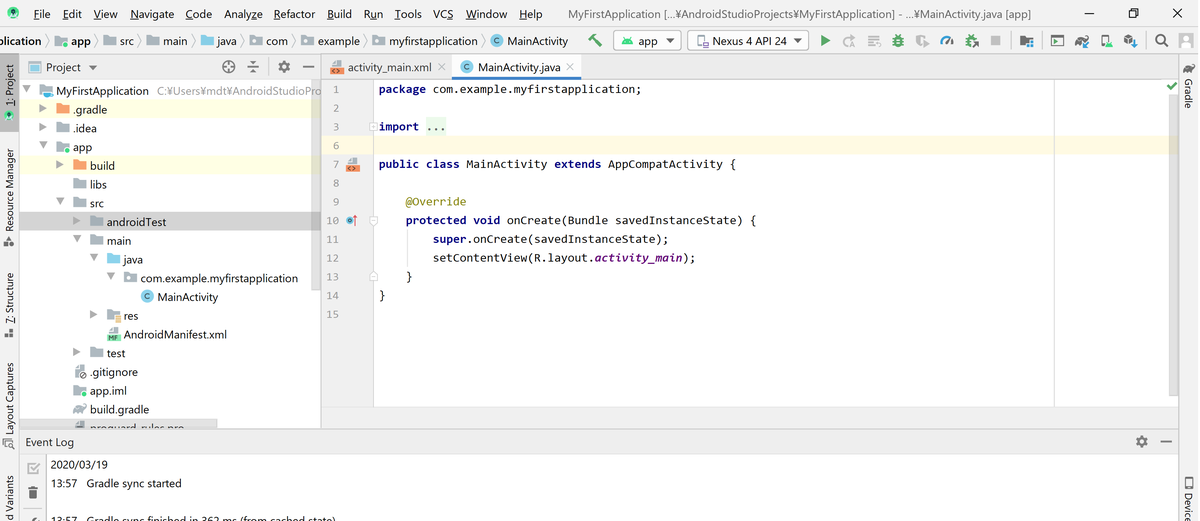
プロジェクトを作成するとこのような画面に変わって、activity_main.xmlとMainActivity.javaの二つが既にOpenされています。

画面のレイアウトの記述はこのactivity_main.xmlに記載します。
それでは試しにボタンを表示させてみましょう。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON"
android:id="@+id/id1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON"
android:id="@+id/id2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON"
android:id="@+id/id3"/>
</LinearLayout>
記載できたら実行してみたいと思います。
Android Studioにはエミュレータと呼ばれる実行環境が用意されていて、
実機を使用しなくてもレイアウトや挙動の確認をすることができます。
エミュレータを使用するためには、実行するためのVirtual Device環境を設定する必要がありますので、
そちらを設定してからエミュレータを起動させましょう。
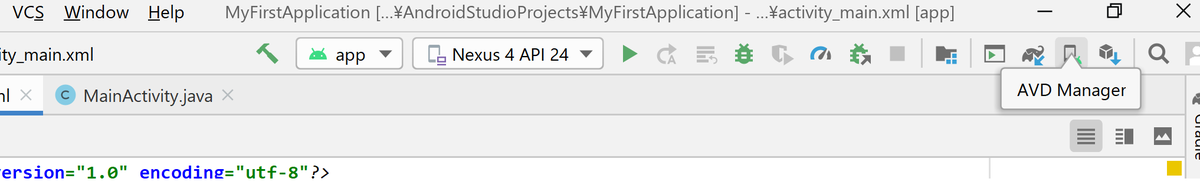
画像のとおりAVD Managerをクリックし
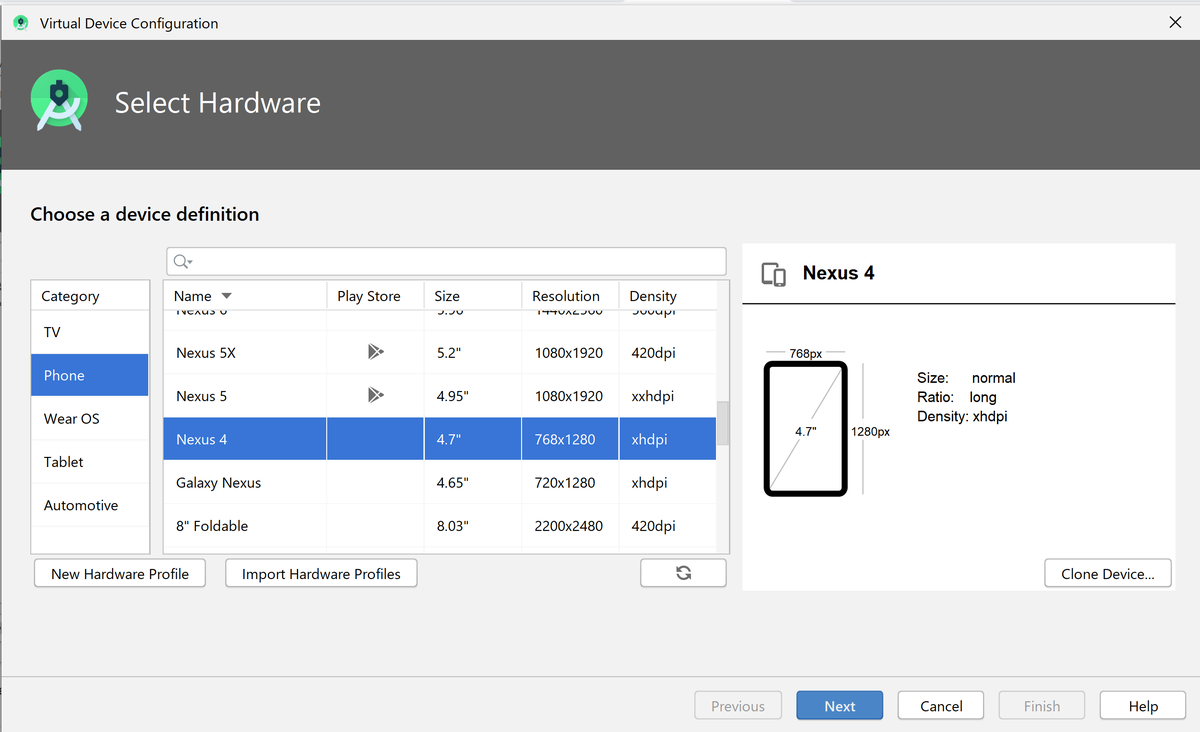
Create Virtual Device → Select Hardware 画面に進み、デバイスの設定をしてください。
AVD Manager

Create Virtual Device

Select Hardware

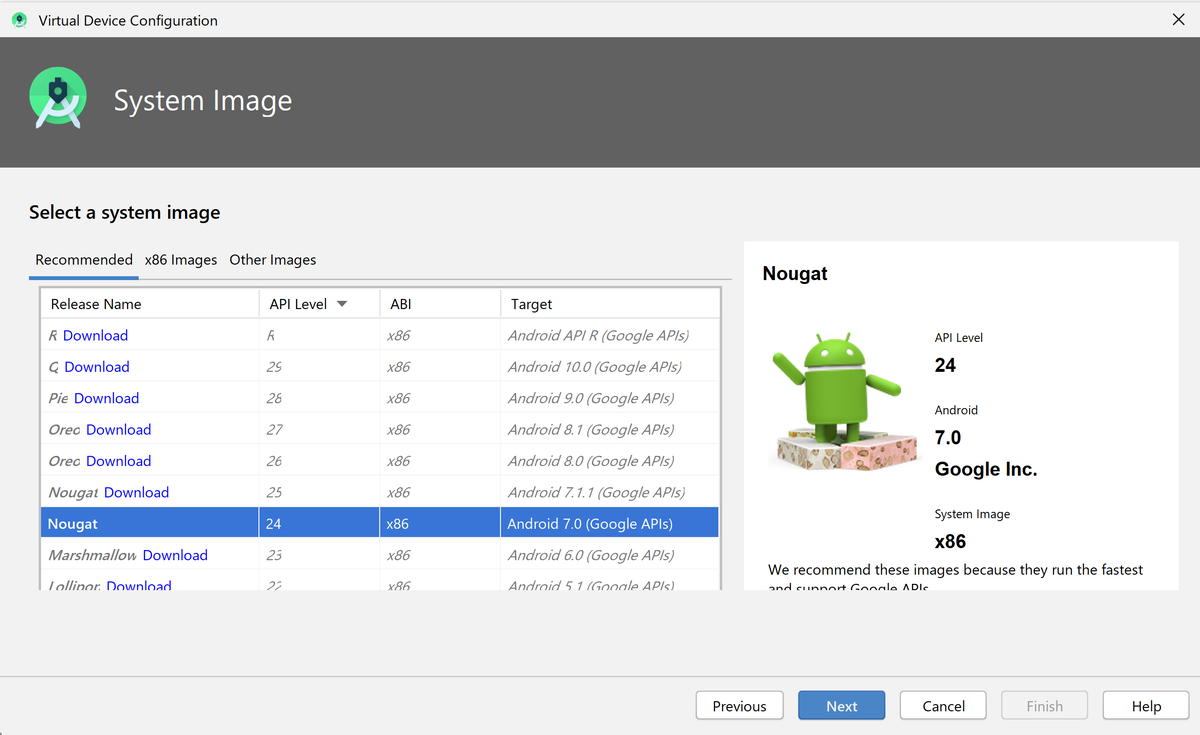
System Image

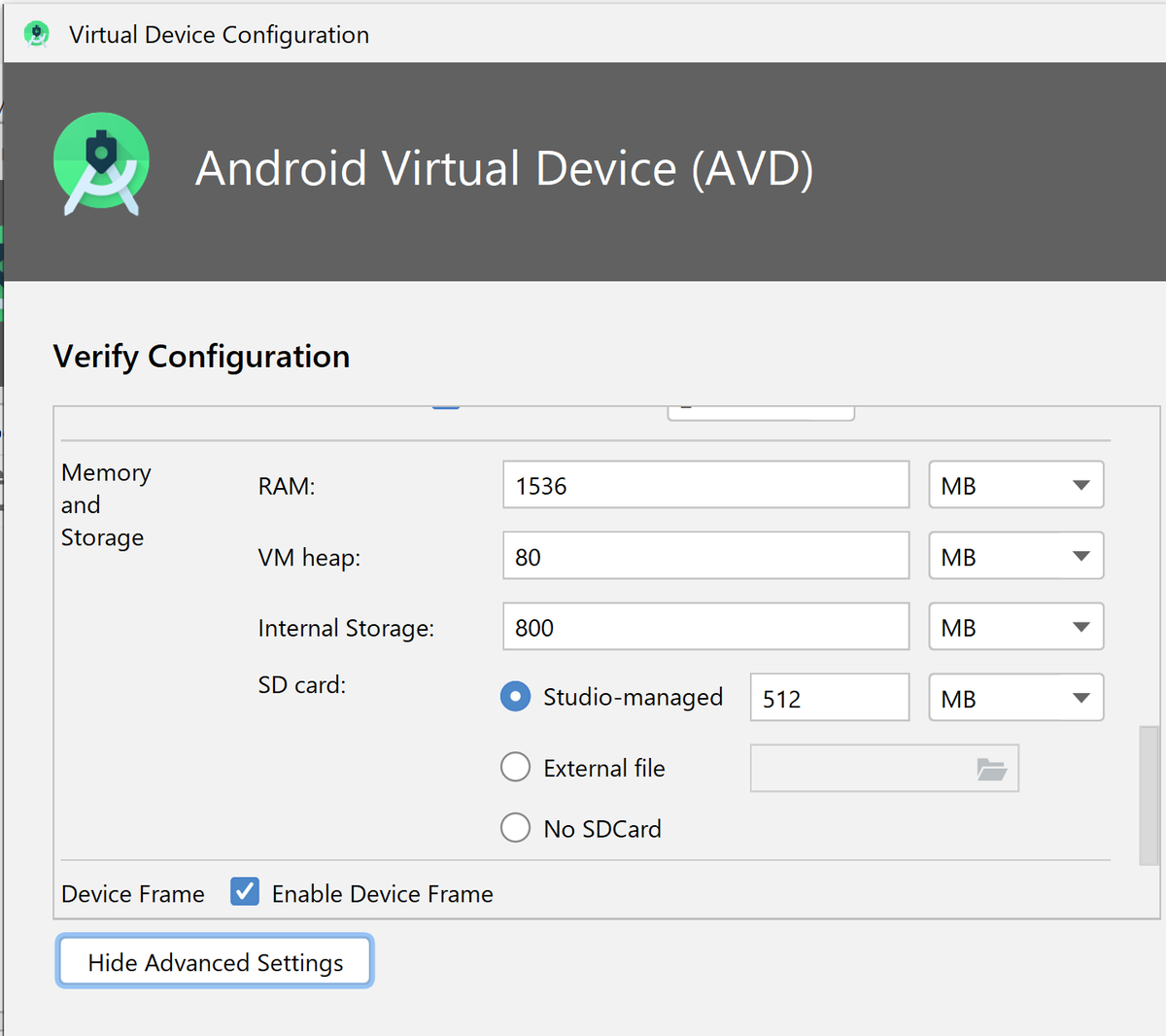
Verify Configuration

ちなみにメモリ設定の部分はわたしの環境だとこのようになっております

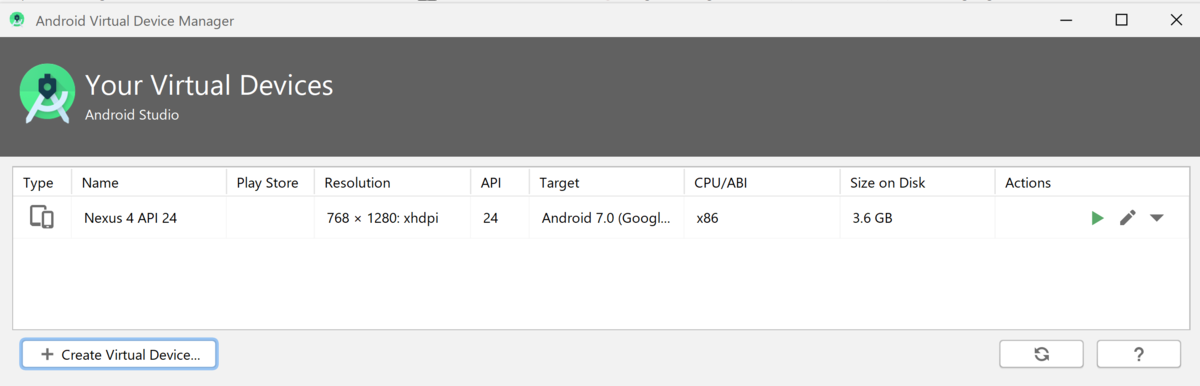
設定が終わるとこのようにエミュレータにデバイスが追加されますので
これで実行環境の設定はおしまいです。

あとは今設定したデバイスを選んで実行ボタンを押せば、
さきほど記載したレイアウトの確認ができます。


ボタンが3つ表示されましたね!
エミュレータでの動作確認ができたのでレイアウトの説明に入りたいと思います。
レイアウト
UI部品をどのように配置するかはレイアウトによって決まります。
レイアウトには下記の通りいくつか種類があります。
1. LinearLayout 2. RelativeLayout 3. FrameLayout 4. CoordinatorLayout 5. ConstraintLayout
今回は基本となる1と2のレイアウトについて紹介しようと思います。
(3、4、5は動的なレイアウトを作成したいときに使います!気になる人は調べてみてください)
LinearLayout
LinearLayoutとは縦もしくは横一列に要素を並べて表示させる一番シンプルなレイアウトです。
先ほど記述したactivity_main.xmlでは、このLinerLayoutを使用しました。
それではLinerLayoutの属性について、もう少し詳しく見ていきましょう。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
</LinearLayout>
- xmlns:android=
XML 名前空間を "http://schemas.android.com/apk/res/android" として定義している必須の記述 - android:layout_width=
縦の大きさを指定する属性。設定値はmatch_parentもしくはwrap_contentの二つ。
match_parentは親の要素と同じ大きさにしたいときに、
wrap_contentは自身のサイズと同じ大きさにしたいときに指定します。
一番外側のレイアウトでは親の要素=画面サイズになります。 - android:orientation=
並べ方を縦横どちらにするかを指定する属性。設定値はhorizontal、verticalの二つ。
RelativeLayout
RelativeLayoutとは要素の位置関係を相対的に決めるレイアウトのことです。
別のUI部品に対して相対的に位置を決めるか、もしくは親に対してどのように配置するかを指定できます。
では先ほどのactivity_main.xmlを次のように書き換えてみてください。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中央寄せ"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="中央上"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="中央下"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="中央左"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="中央右"/>
</RelativeLayout>
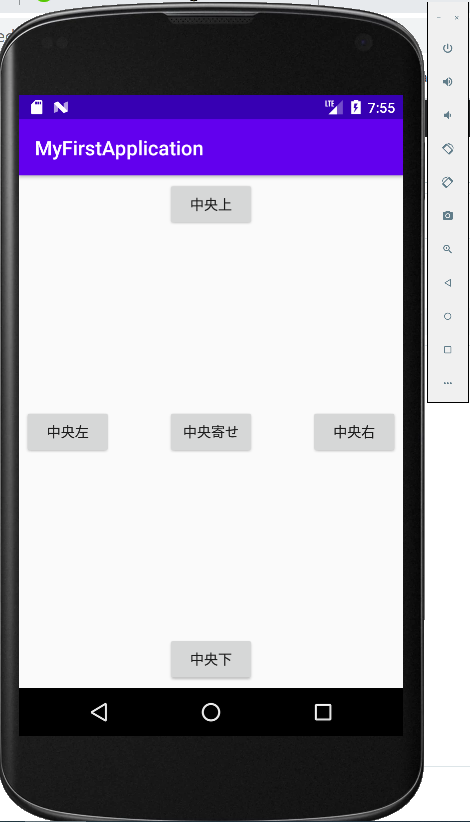
書き換えてエミュレータを実行すると写真のようになると思います。

RelativeLayoutの属性についてはpaddingが指定されているだけなので割愛します。
Buttonの中で指定されている属性値については下記のとおりです。
| 属性名 | 配置方法 |
|---|---|
| layout_centerVertical | trueにすると親に対して垂直方向中央寄せ |
| layout_centerHorizontal | trueにすると親に対して水平方向中央寄せ |
| layout_alignParentTop | trueにすると親に対して上寄せ |
| layout_alignParentBottom | trueにすると親に対して下寄せ |
| layout_alignParentLeft | trueにすると親に対して左寄せ |
| layout_alignParentRight | trueにすると親に対して右寄せ |
| layout_centerInParent | trueにすると親に対して水平垂直方向共に中央寄せ |
ここまでが親に対して配置する場合の属性値です。
それでは他の部品に対する配置を行うパターンも見てみましょう。
activity_main.xmlを次のように書き換えてから、エミュレータを起動しなおしてみてください。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="ボタン1"
android:id="@+id/id1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="ボタン2"
android:layout_toLeftOf="@+id/id1"
android:id="@+id/id2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="ボタン3"
android:layout_toRightOf="@+id/id1"
android:id="@+id/id3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="ボタン4"
android:layout_below="@+id/id1"
android:id="@+id/id4"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="ボタン5"
android:layout_below="@id/id4"
android:id="@+id/id5"/>
</RelativeLayout>

他の部品に対する配置方法と属性の種類は次のようなものがあります
| 属性名 | 配置方法 |
|---|---|
| layout_below | 指定したUI部品に対し下側に配置 |
| layout_above | 指定したUI部品に対し上側に配置 |
| layout_toEndOf | 指定したUI部品に対し右側に配置 |
| layout_toStartOf | 指定したUI部品に対し左側に配置 |
| layout_toRightOf | 指定したUI部品に対し右側に配置 |
| layout_toLeftOf | 指定したUI部品に対し左側に配置 |
| layout_alignRight | 指定したUI部品の右端の位置とViewの右端を揃えて配置 |
| layout_alignLeft | 指定したUI部品の左端の位置とViewの左端を揃えて配置 |
| layout_alignBottom | 指定したUI部品の下端の位置とViewの下端を揃えて配置 |
| layout_alignTop | 指定したUI部品の上端の位置とViewの上端を揃えて配置 |
使用するときは、android:layout_below="@id/基準にしたい部品のid"という指定の仕方で配置位置を決めます。
部品のID名はandroid:id="@+id/部品のid名"の記述で決定します。
UI部品
続いてAndroidの代表的なUI部品をいくつか説明したいと思います。
各UI部品にはイベントがあった際に特定のメソッドが呼び出されるイベントリスナーという仕組みがありますが、
本記事ではイベントリスナーの説明は省きます。
UIに対するイベント(メソッド)の設定については別の機会で詳しく説明したいと思います。
1. Button
![]()
ボタンです。
クリックされるとonClickメソッドが呼ばれます。
@Override
public void onClick(View v) {
println("クリックされました");
}
2. TextView

文字を表示するために使用するUI。
3. EditText

ユーザーからの入力を受け付けるUI。
ボタンとセットで使用し、ボタンのonClickメソッドの中で入力値を受け取る、
というような使い方をします。
@Override
public void onClick(View v) {
textView.setText(editText.getText().toString());
}
4. TimePickerDialog

ユーザーに時刻の入力をさせたいときに使用するUI。
以下のように初期値を設定してダイアログを表示させる。
private void createTimePickerDialog() {
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
println(String.valueOf(hourOfDay) + ":" + String.valueOf(minute));
}
},13, 0, true);
timePickerDialog.show();
}
おわりに
今回はAndroid Studioの代表的なレイアウト、UI部品について紹介してみました。
UI部品の詳細な使い方や簡単なアプリ作成までは本記事で解説できなかったので、
また別の機会で改めてこれらについての説明とアプリ作成のハンズオン記事を書ければと思います。
Android Studioについて少しでも興味が湧いた方は、ぜひ実際に触ってみてください!