こんにちは。ソーシャル経済メディア「NewsPicks」でエンジニアをやっております、崔(ちぇ)です。最近では検索だけではなくもっと広範囲にシステム開発に携わっております。今日はQAエンジニアではない私が、初めて総合テストを設計段階からチャレンジした話をしてみようと思います。
弊社は社内ツールとしてNotionを利用しており、最初から最後までNotionだけを使うという試みをしてみました。総合テストの設計が初めての方はもちろん、Notionの活用事例が気になる方も読んでいただけると幸いです。
この記事はNewsPicks Advent Calendar 2024の13日目の記事です。昨日は桐畑さんによる 「システム障害を素早く解決するための考え方・工夫について」でしたので、ぜひ一緒に読んでみてください!
NewsPicksの動作を担保するテストケースを作る
今年、サービス全体に影響する修正を行いました。いくつかのチームが参加するプロジェクトで、最終的に品質を担保するテストを行うことが私の主なタスクでした。
わかりやすさのために、本記事では「記事の構成要素の表示条件を変える修正」とでもしておきましょう。
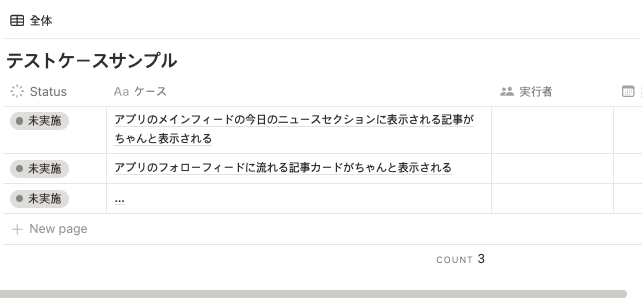
私はユニットテストを実装した経験しかなく、総合テストについてちゃんと理解できていないまま無邪気に以下のようなテストケース作っていきました。

FYI
Notionのインラインのデータベースは
/databaseで生成することができます。
総合テストの経験のある方なら気付いたと思いますが、これだと頑張って何百件書いたのに「やり直し!」になります。なぜなら、以下のような内容が明確ではないからです。
- このテストは何を確認したいか
- テストデータはどう用意するのか
- テストの実行方法はどうなるか
- 具体的な検証方法や期待値とは何か
実際に、上記のようにテストケースを10件ほど作ったタイミングで弊社のQAチームにレビューしてもらったところ、案の定突っ込まれました。
- 全てのケースが網羅できたことはどこで確認(保証)できる?
- テストケースが漏れた時に気づける?
- 「記事がちゃんと表示される」はどうなっていることを意味するかテスト実行者がわかる?
- 「メインフィードの今日のニュースセクションに表示される記事」はどうやって作るんだ?
- テストを行うユーザー*1の条件は?
私は、「確かに」としか言いようがなかったのです…
その後、QAチームから今まで実施した総合テストの例を見せてもらい、テスト分析・設計とはというところから教えてもらいました。ここで初めて、総合テストの流れについて学びました。
- テスト計画
- テスト分析(何をテストするかを決める)
- テスト設計(どうテストするかを決める)
- テスト実装(テーストケースの作成やテスト用のデータの準備)
- テスト実行
1. テストを計画する
1-1. テストを分析する
テストケースがもれなく作成できたかを確認するためには、まずテストしたいソフトウェアの挙動を分析する必要があります。
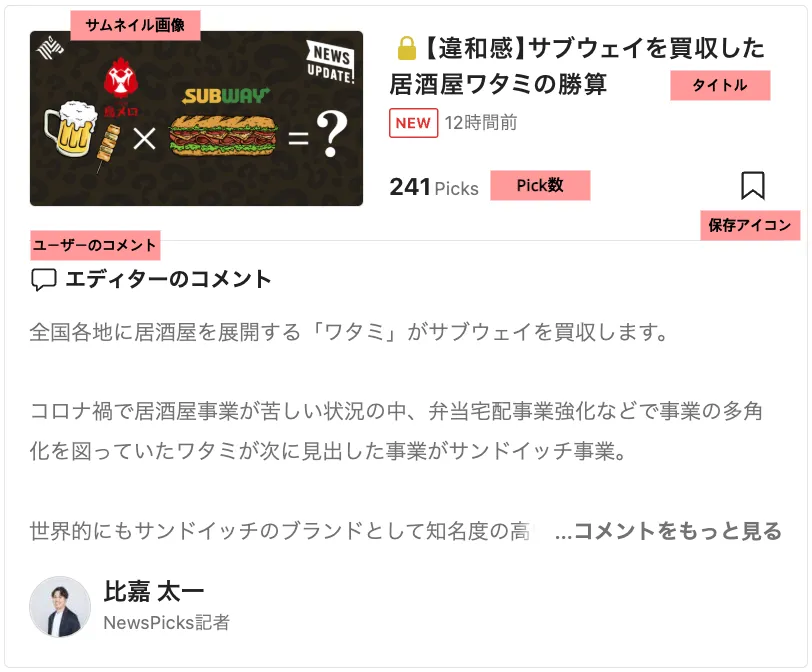
今回のテストは、「記事の構成要素の表示状態が条件通り変わるか」を確認するものです。では、記事の構成要素を確認しましょう。以下で確認できるように、記事はサムネイル画像、タイトル、Pick数*2、ユーザーのコメントなどで構成されているようです。

次に、条件により表示状態が変わる要素が何かを整理します。
| 属性 | テスト必要 |
|---|---|
| サムネイル画像 | X |
| タイトル | X |
| Pick数 | O |
| ユーザーのコメント | O |
| 保存アイコン | O |
FYI
Notionでテーブルは
/tableで作成できます。残念ながらセルをマージすることはできないです。そのかわり、/embedでHTMLなどのスクリプトを読み込むことができます。
今回はお見せしませんが、状態遷移テストなら/codeで mermaid 言語が使えるので、遷移図も簡単に書けちゃいます。
そして、各画面の各セクション上にある記事がそれぞれがどういう構成になっているかを確認します。例えば、以下の画像のようにユーザーのコメントがそもそも表示されないデザインもあるみたいです。

| 大分類 | 中分類 | 小分類 | 要素 |
|---|---|---|---|
| 「ホーム」タブ | 「トップ」タブ | 「今日のニュース」セクション | サムネイル画像 |
| 「ホーム」タブ | 「トップ」タブ | 「今日のニュース」セクション | タイトル |
| 「ホーム」タブ | 「トップ」タブ | 「今日のニュース」セクション | Pick数 |
| 「ホーム」タブ | 「トップ」タブ | 「今日のニュース」セクション | ユーザーのコメント |
| … |
最後に各要素の表示状態がどのように変わるかの条件組み合わせ表を作ります。
| 要素 | 記事が公開されてN日経っている | リアクションをしている | 想定される結果 |
|---|---|---|---|
| Pick数 | O | O | 表示される |
| Pick数 | O | X | 表示されない |
| Pick数 | X | O | 表示される |
| Pick数 | X | X | 表示される |
| ユーザーのコメント | O | O | 表示される |
| … |
振り返ってみると...
今のNewsPicksではWebでもアプリでも記事に対して「コメント」「おすすめ」「保存」ができます。上記画像の「保存アイコン」がそれです。
当初はまだWebは「Pick」しかできない状態でした。もちろん近い日に分解されることを知っていましたが、過渡期のユーザを考慮し、処理としてはDeprecatedになったものまでテストする必要があるのでは?と思ったんです。とりあえず条件の組み合わせ表に含めたのですが、じゃあどのバージョンまでサポートするんだ?という考えがよぎりやめました。
実際、テストケースを作成する際には、もう「Pick」ボタンはどこにもなくなり、テスト分析時のバージョンも古くなっていました!
1-2. テストを設計する
何をテストするかが決まったのであれば、次はどのようにテストをするかを決めます。各出面ごとにテスト対象と条件の組み合わせでテストケース数を見積もります。
- アプリ
「ホーム」タブ
内訳 記事の種類 2 - 公開されてN日が経った記事
- 経っていない記事テストする要素数 3 - Pick数
- ユーザーのコメント
- 保存アイコン表示されるセクションの種類 10(内8セクションは処理が共通する) - 今日のニュース
- ビジネス(テクノロジーなどは共通処理のため省ける)
- フォローのおすすめリアクション種類 3(リアクションの組み合わせは8) - コメント
- おすすめ
- 保存ケース数 144 2 * 3 * 3 * 8 …
次に、テストに必要なデータの作り方をまとめます。
| 状態 | データの作り方 |
|---|---|
| 公開されてN日が経った記事 | XXツールを実行し記事の公開日(例えば created というカラムの値)を更新する |
| テストユーザ(おすすめ & 保存するユーザ) | XXに記載されているユーザでログインしてリアクションする |
最後にテストケースが実施できるアプリのバージョンやテストブランチを記載します。
| 項目 | 値 |
|---|---|
| iOSバージョン | #1230 |
| Androidバージョン | #428 |
| テスト用ブランチ | feature/conditions-for-display-news |
| テスト環境 | dev-2 |
後から考えてみると…
本記事には最初からちゃんと見積もったように書いていますが、実は当時、この作業が漏れていました。
最初から全ての可能性を数えていれば、テストケースを作成する前から何件ができるかがわかり、取捨選択してテストケースを作成できたと思います。また、それらを全部書き起こすのにあとどれくらい時間がかかるかも予想できます。 皆さんはお忘れなく...
2. テストを実装する
では、上記を踏まえていざテストケースを書いていきましょう。テストの進捗は「ケース状態」カラムをもうけて、データベースのビュー(まだ実施できない / 実施できる / 実施ずみ / 実施中など)を作っておけば追いやすいです。

今回の例だと、テストの目的が「想定通り表示されるかされないか」を確認するだけなので不要かもしれません。しかし、もっといろんな観点でテストを行う必要がある場合は、後から混乱するかもしれません。
例えば、ある条件により要素の表示状態が変わるのと同時に、リアクションの可否が変わるとしましょう。すると、テスト目的は 1) 表示状態の確認 2) リアクション可否の確認 になると思います。
テストケースに明示的にテスト目的を書かない場合、期待値以外は同じ値になってしまい区別しにくくなります。また、目的別に進捗状況なども確認しにくくなります。

なので、以下のように何のためのテストなのかで分類できるようにした方がいいでしょう。

FYI
Notionのデータベースには「ビュー」という機能があります。ビューを切り替えるだけで、同じデータを別条件で絞り込んで確認できます。
データベースのもう一つの長所は、複数のレコードを選択して一括複製・修正ができるということです。テストケースを一つ一つ丁寧に書かなくて済みます。また、データベースは一意なIDを自動でつけることができるので、必要であればそれも活用するといいでしょう。
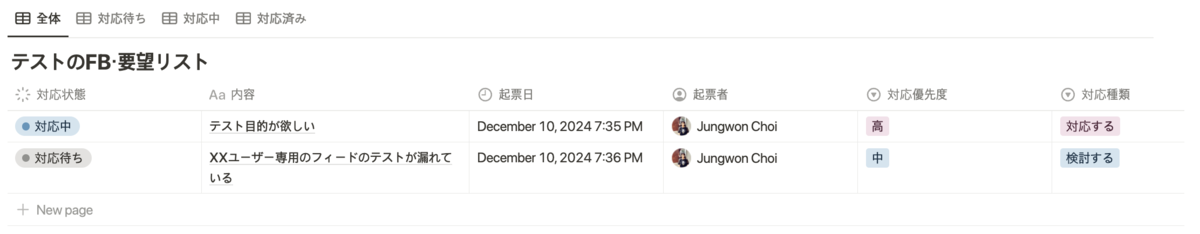
このタイミングでQAチームに再度レビューしてもらいました。すると、「起票箱が欲しいです」と言われました。起票箱とはテスト実行者など関係者がFBできる窓口です。
- テストケースに対するFBや要望が起票できる窓口

- テストで発覚した不具合や要望、感想などが起票できる窓口

3. テストを実行する
テストケースが足りなくて困ることより溢れてスキップできた方が嬉しいので、とりあえず全てのユースケースが網羅できるように作りました。Notionのデータベースの一括コピーと編集機能を使えば、非現実的な件数でも現実的な時間内に収められます。
| プラットフォーム | ケース数 |
|---|---|
| アプリ | 2,459 |
| ウェブ | 1,603 |
ISTQB(International Software Testing Qualifications Board)が定義した「Testing Principles」によると、すべてをテストすることはごく単純なソフトウェア以外では非現実的であり、優先度をつけて取捨選択すべきだとされています。
Principle 2
Exhaustive testing is impossible.
Testing everything is not feasible except in trivial cases (Manna 1978). Rather than attempting to test exhaustively, test techniques, test case prioritization, and risk-based testing, should be used to focus test efforts.
なので、今回の修正で必ず影響され動作確認が必須のもの以外は、一部のテストで吸収するようにしたり省きました。最終的に実施したのは全体の半分程度です。
| プラットフォーム | ケース数 |
|---|---|
| アプリ | 1,294 |
| ウェブ | 672 |
今回テストしなかったものに関しては、「ケース状態」カラムの値を「アーカイブ」にし、後に必要に応じて確認できるよう「実施しない」ビューにまとめました。

ここが一番難しかったな...
テストが回せる人数が多くなかったので、効率的な実行方法についてかなり悩まされました。
- 条件の組み合わせごとにユーザーを用意して切り替えながら行う方法
- 画面ごとに役割分担して行う方法
- OS毎にペアになってもらって進める方法
- ...
色々思いついたのですが、デメリットも一緒に浮かんでしまい、結局はこれとした解決策が浮かばないままテストを実行しました。
- ユーザーを毎回切り替えるためにログインし直すのは面倒
- 画面ごとに役割分担したら一人当たりのテストケース数が多そう
- ...
今となって思うのは、もっと余裕があったのなら、ユーザーが簡単に切り替えられるようなツールを作ったり、どこに表示されるデータだろうがコマンド一個で用意できる便利なスクリプトを書くのが一番良かったなと思います。自動化していないとおそらくどの方法を使ったとしても「面倒だな」と思ったはずです。
終わりに
実は弊社のQAチームでもNotionでテスト仕様書やケースを作成したことがないらしく、全く新しい試みでした。
Notionでできることはスプレットシートでもできる気がしますが、(今回の件に関しては)関数を使わずボタンをポチッとするだけでやりたいことができたので、個人的にはかなり便利に使えました。また、最近だとNotion AIを使えば、箇条書きやなんならコードをペーストするだけでテーブルにしてくれたりするので、細かいところで手が省けます。こんな中でも一番良かったと思うのは、今回作成したテスト仕様書~テストケースをもとにNotionの「テンプレート」*3が作れた点です。これで、次回からは誰でも私がハマったところを踏まずにテスト仕様書~ケースが作れます!
初めて総合テストを設計段階から担って進めたので、色々とハマったりスムーズにことが進まなかったりしました。私と同様に、「総合テストは初めてでどこから手をつければいいのだろう...」と困っている方が読んで参考になれたら嬉しいです。
それでは、良い年末年始をお過ごしください。
来年も頑張ってまいりますので、引き続きよろしくお願いいたします!