こんにちは、株式会社アルファドライブの佐藤です。この記事は AlphaDrive Advent Calendar 2023 4日目のエントリです。
本日は、Next.js(App Router) + microCMSで構築したWebメディアの技術スタックや開発チームの運用フローを紹介します。
開発したメディア
- ビジネスマガジン『Ambitions』のWeb版。
- 多くの方に楽しんでいただけるよう、無料で全文読める形でお届けしています。 *1
主な技術スタック

- microCMS
- 特に日本において市場をリードするヘッドレスCMS。ブログのコンテンツ管理を担う
- Vercel
- フロントエンド開発向けのプラットフォーム。サイト公開におけるインフラやCI/CDを担う
- Next.js (13.5) (App Router)
- フロントエンドフレームワーク
- Tailwind CSS
- CSSフレームワーク
- Zod
- TypeScriptファーストの型宣言、検証ライブラリ
- Chromatic
- StorybookのUI差分検知
特徴として、Next.jsのApp Routerを使用しています。これにより、後述するようなVercelと連携した便利なデプロイ、データキャッシュによるページ表示速度の向上が実現されています。
デプロイフロー
VercelにGitHubリポジトリを連携することで、自動で以下のようなデプロイフローが構築されます。

- PRに変更をpush → プレビュー環境デプロイ
- mainブランチにマージ → 本番環境デプロイ🎉
mainブランチを保護するための設定
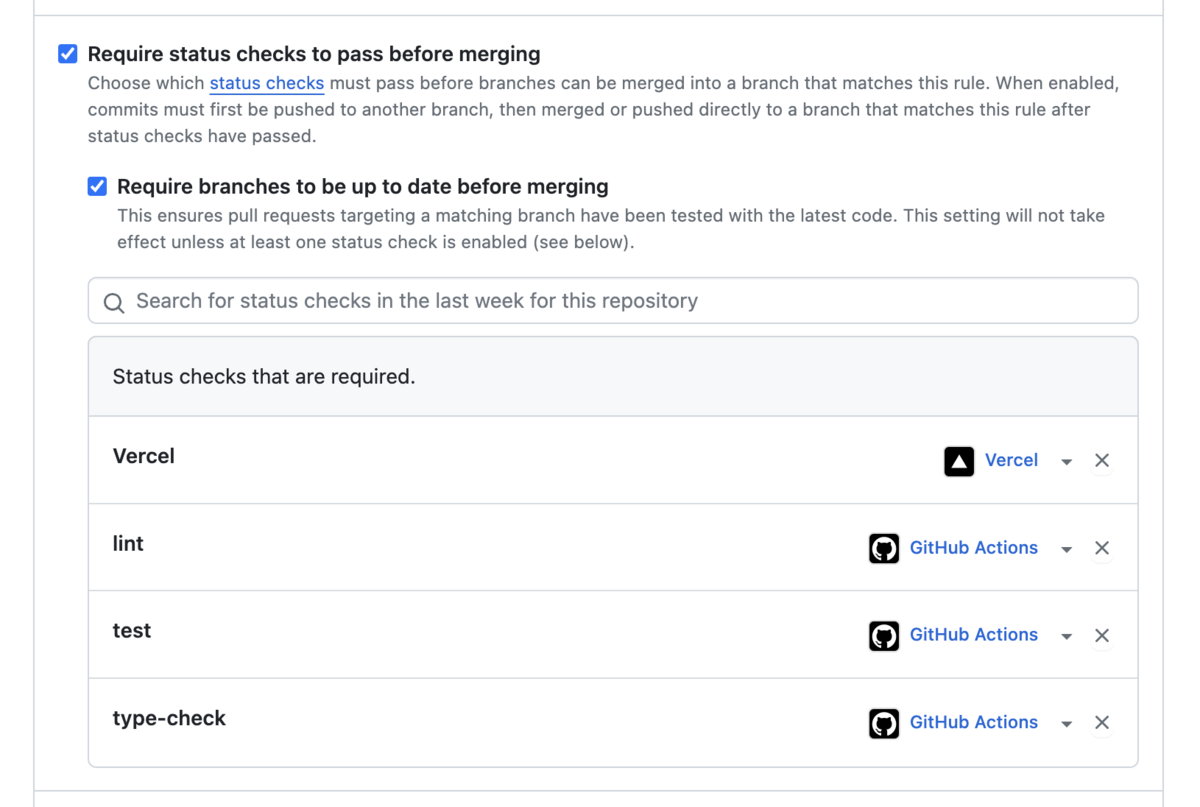
mainブランチにマージしただけで自動で本番環境にデプロイされてしまうので、mainブランチを保護するために以下のようなマージ条件を設定しています。
mainブランチの最新コードを取りこんでいること
- PRのページからmainブランチの取り込みが簡単にできるように「Always suggest updating pull request branches」を有効にしています。
静的解析やテストのCIが正常に完了していること

Next.jsによるWebページの生成(On-demand Revalidation)
- ここからは、開発者によるソースコードの変更や編集者による記事の更新が、どのようにWebページに反映されるかを紹介します。
- コンテンツ更新のタイミングでサイトの必要なページを再生成する、On-demand Revalidationと呼ばれる機能を使用しています。
ビルド時
- PRがmainブランチにマージされアプリがビルドされると、fetch関数によるリクエストの結果や各ルートの静的レンダリング結果がサーバーにキャッシュされます。
- これにより、microCMSへのリクエスト数の削減やレスポンスタイムの向上が実現します。
記事公開時

- 編集者が記事を公開したりコンテンツを更新すると、microCMSからNext.jsのAPIエンドポイントに向けてWebhook通知を行います。
- webhook通知を受け取ると、更新されたデータを再検証する処理が動きます。
- Webhook通知には更新されたコンテンツの情報が含まれており、そのコンテンツに関するデータのみをキャッシュをPURGE(削除)します。
- キャッシュが削除された状態でユーザーがページに訪れると、新しいデータがmicroCMSから取得・キャッシュされます。それ以降のユーザーには、新しくキャッシュされたデータが表示されます。

まとめ
Next.js(App Router) + microCMSの組み合わせで、開発開始から約三ヶ月でハイパフォーマンスなメディアをリリースすることができました。microCMSやNext.jsを使用した開発の参考になれば幸いです!
*1:2023年12月現在。スマホ向けデザインのみとなっており、PC版デザインは製作中です。